(头像处理)PHP把图片转换成圆形png
(头像处理)PHP把图片转换成圆形pnglinux关于用户和群组的常用命令
2019-5-31 dingshangchao 服务器
linux系统下操作用户和群组的常用命令标签: linux
如何在一个背景图上设置点击块
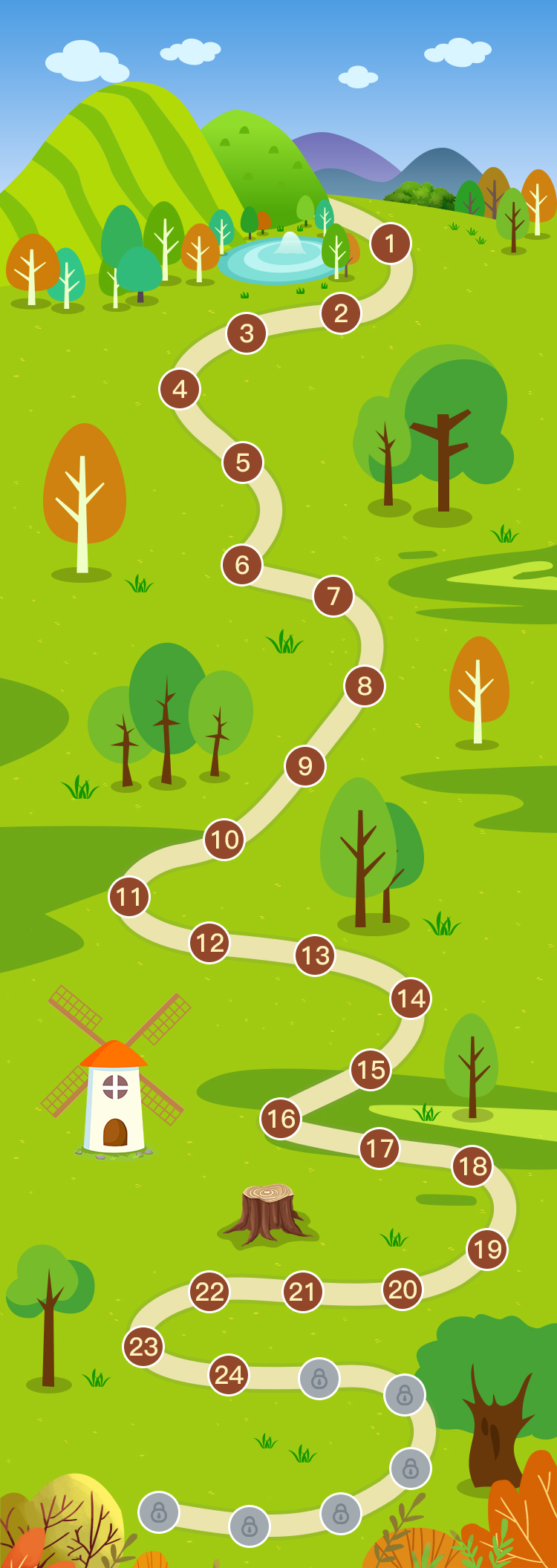
项目过程中遇到一个这样的问题,有一个大的背景图(如下图所示),图上设置好了1,2,3这样的按键快,我们需要给这些无规则的快设置点击事件!

解决思路,首先把图片放到界面中,犹豫不同机型尺寸不同,这个地方需要注意调整界面尺寸:
UIScrollView*scrollView=[[UIScrollView alloc]initWithFrame:SPFrame(0, 0, SPScreen_W, SPScreen_H)];
scrollView.contentInsetAdjustmentBehavior=UIScrollViewContentInsetAdjustmentNever;
scrollView.bounces=NO;
scrollView.showsVerticalScrollIndicator=NO;
CGFloat h=SPScreen_W*1056/375.0f;
scrollView.contentSize=CGSizeMake(SPScreen_W,h );
UIImageView*bgImageView=[[UIImageView alloc]initWithFrame:SPFrame(0, 0, SPScreen_W, h)];
bgImageView.image=[UIImage imageNamed:@"course_a"];
[scrollView addSubview:bgImageView];
[self.view addSubview:scrollView];
然后我们给背景图添加一个点击的手势
bgImageView.userInteractionEnabled=YES;
UITapGestureRecognizer*tapGesture=[[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapGestureEvent:)];
[bgImageView addGestureRecognizer:tapGesture];
现在我们需要确定这些点击块的中心,这边当然不要一个一个去测量,作为一个程序员当然要用程序来解决,这边可以在点击手势的事件中直接打印点击的点的坐标,记录下来即可,然后将这些点做一下处理保存到数组points中,处理方法如下
-(NSValue*)changeOriginalPoint:(CGPoint)opoint{
CGFloat w=SPScreen_W;
CGFloat h=w*1056.0f/375.0f;
CGFloat x=opoint.x*w/375.0f;
CGFloat y=opoint.y*h/1056.0f;
CGPoint point=CGPointMake(x, y);
return [NSValue valueWithCGPoint:point];
}
现在我们需要处理的就是,判断我们点击的点是否在点击块中间
首先我们要利用上面点击块的中心点来设计一个点击区域
-(CGRect)center:(CGPoint)center expandArea:(CGFloat)number{
CGRect rect=SPFrame(center.x-number, center.y-number, number*2, number*2);
return rect;
}
然后实现点击手势事件,判断当前点击的点是否在点击块中即可
-(void)tapGestureEvent:(UITapGestureRecognizer*)sender{
CGPoint point = [sender locationInView:sender.view];
if([self directPoint:point]>=0&&[self directPoint:point]<32){
ActivityViewController*AVC=[[ActivityViewController alloc]init];
NSInteger n=[self directPoint:point];
AVC.message=[CourseMessage yy_modelWithDictionary:self.courseList[n]];
[self.navigationController pushViewController:AVC animated:YES];
}
}
-(NSInteger)directPoint:(CGPoint)point{
NSInteger n=9999;
循环块:0-self.points
{
CGPoint opoint=[self.points[i] CGPointValue];
CGRect frame=[self center:opoint expandArea:16];
if(CGRectContainsPoint(frame, point)){
n=I;
break;
}
}
return n;
}
C4D-父子级关系
2019-5-30 zhenggaoyun 视觉设计
父子级关系可以理解为层级关系PHP-FPM 与 Nginx 的通信机制
PHP-FPM 与 Nginx 的通信机制细说MySQL的时间戳(Timestamp)类型
2019-5-24 dingshangchao 数据库
生产环境中部署着各种版本的MySQL,包括MySQL 5.5/5.6/5.7三个大版本和N个小版本,由于MySQL在向上兼容性较差,导致相同SQL在不同版本上表现各异,下面从几个方面来详细介绍时间戳数据类型。录音波形图的实现
在项目中我们需要实现一个动画特效,就是根据录音的分贝数来显示动画,线条长度代表分贝数,线条左右位置,逐渐变淡来代表时间,话不多说,下面介绍代码
1.创建一个视图view的子类:RecordWaveView
一个数组属性:waves,用来存储分贝数据
一个方法:-(void)setRecordWaveWithDecibel:(CGFloat)decibel,用来传入分贝数据,显示动画
初始化视图
-(instancetype)initWithFrame:(CGRect)frame{
if(self=[super initWithFrame:frame]){
self.backgroundColor=[UIColor clearColor];
}
return self;
}
画动画图,设置一个数组waves,waves中存储的是分贝数,然后将数组画在试图上:
-(void)drawRect:(CGRect)rect{
CGFloat w=self.frame.size.width/2;
CGFloat h=self.frame.size.height;
{
CGFloat n=[self.waves[i] floatValue];
UIBezierPath*linePath=[UIBezierPath bezierPath];
[linePath moveToPoint:SPPoint(w-30-i*5, (h-n)/2)];
[linePath addLineToPoint:SPPoint(w-30-i*5, (h+n)/2)];
linePath.lineWidth=2;
[[UIColor colorWithRed:250/255.0 green:127/255.0 blue:0/255.0 alpha:1-i/10.0f] setStroke];
[linePath stroke];
}循环块:0-self.waves.count的循环;
{
CGFloat n=[self.waves[i] floatValue];
UIBezierPath*linePath=[UIBezierPath bezierPath];
[linePath moveToPoint:SPPoint(w+30+i*5, (h-n)/2)];
[linePath addLineToPoint:SPPoint(w+30+i*5, (h+n)/2)];
linePath.lineWidth=2;
[[UIColor colorWithRed:250/255.0 green:127/255.0 blue:0/255.0 alpha:1-i/10.0f] setStroke];
[linePath stroke];
}循环块:0-self.waves.count的循环;
}
实现方法,让画的视图动起来
-(void)setRecordWaveWithDecibel:(CGFloat)decibel{
if(self.waves.count<10){
[self.waves insertObject:[NSNumber numberWithFloat:decibel] atIndex:0];
}
else{
[self.waves removeLastObject];
[self.waves insertObject:[NSNumber numberWithFloat:decibel] atIndex:0];
}
[self setNeedsDisplay];
}
yum常用命令
2019-5-17 dingshangchao 服务器
标签: yum的命令形式一般是如下:yum [options] [command] [package ...]
项目中的工具类
项目中我们一般需要新建一个工具类,用来实现一些项目中经常使用的功能,方便复用,这边我收集了一些自己经常使用的功能
1.添加文字提示框
+(void)showHubTipWithString:(NSString *)string offsetY:(CGFloat)y{
if (string && string.length > 0) {
dispatch_async(dispatch_get_main_queue(), ^{
MBProgressHUD *hud = [MBProgressHUD showHUDAddedTo:[[UIApplication sharedApplication] keyWindow] animated:YES];
hud.mode = MBProgressHUDModeText;
hud.detailsLabel.font = [UIFont boldSystemFontOfSize:17.0];
hud.detailsLabel.text =string;
hud.margin = 20.f;
hud.offset=SPPoint(0, y);
hud.removeFromSuperViewOnHide = YES;
[hud hideAnimated:YES afterDelay:0.8];
});
}
}
2.添加加载提示框
+(MBProgressHUD*)showLoadingHubAddedTo:(UIView*)view{
MBProgressHUD *hud = [[MBProgressHUD alloc] initWithView:view];
hud.contentColor=[UIColor whiteColor];
hud.bezelView.backgroundColor=[UIColor colorWithWhite:0.1 alpha:1];
hud.mode = MBProgressHUDModeIndeterminate;
hud.detailsLabel.font=SPFont(17);
hud.minShowTime=2;
hud.userInteractionEnabled = YES;
hud.removeFromSuperViewOnHide = YES;
[view addSubview:hud];
return hud;
}
3.手机号验证
+(BOOL)validateMobile:(NSString*)mobile{
NSString*mobileRegex=@"^(1[123456789][0-9]{9}$)";
NSPredicate*mobileTest=[NSPredicate predicateWithFormat:@"SELF MATCHES %@",mobileRegex];
return [mobileTest evaluateWithObject:mobile];
}
4.密码验证
+(BOOL)validatePassword:(NSString*)password{
NSString*passwordRegex=@"^([a-zA-Z0-9]{6,12}$)";
NSPredicate*passwordTest=[NSPredicate predicateWithFormat:@"SELF MATCHES %@",passwordRegex];
return [passwordTest evaluateWithObject:password];
}
5.获取段落行高
+(CGFloat)GetCellHeightWithString:(NSString *)string width:(CGFloat)width attributes:(NSDictionary *)attributes{
CGRect sizestring = [string boundingRectWithSize:CGSizeMake(width,MAXFLOAT) options:
NSStringDrawingUsesLineFragmentOrigin| NSStringDrawingUsesFontLeading attributes:attributes context:nil];
return ceil(sizestring.size.height);
}
6.秒数到时间到转化
+(NSString*)changeNumberToTime:(NSInteger)number{
NSString*minute=[NSString stringWithFormat:@"%02ld",number%3600/60];
NSString*second=[NSString stringWithFormat:@"%02ld",number%60];
return [NSString stringWithFormat:@"%@:%@",minute,second];
}
js获取视频或者音频时长
2019-5-16 hubo JavaScript
js获取视频或者音频时长