项目自定义控件DEMO
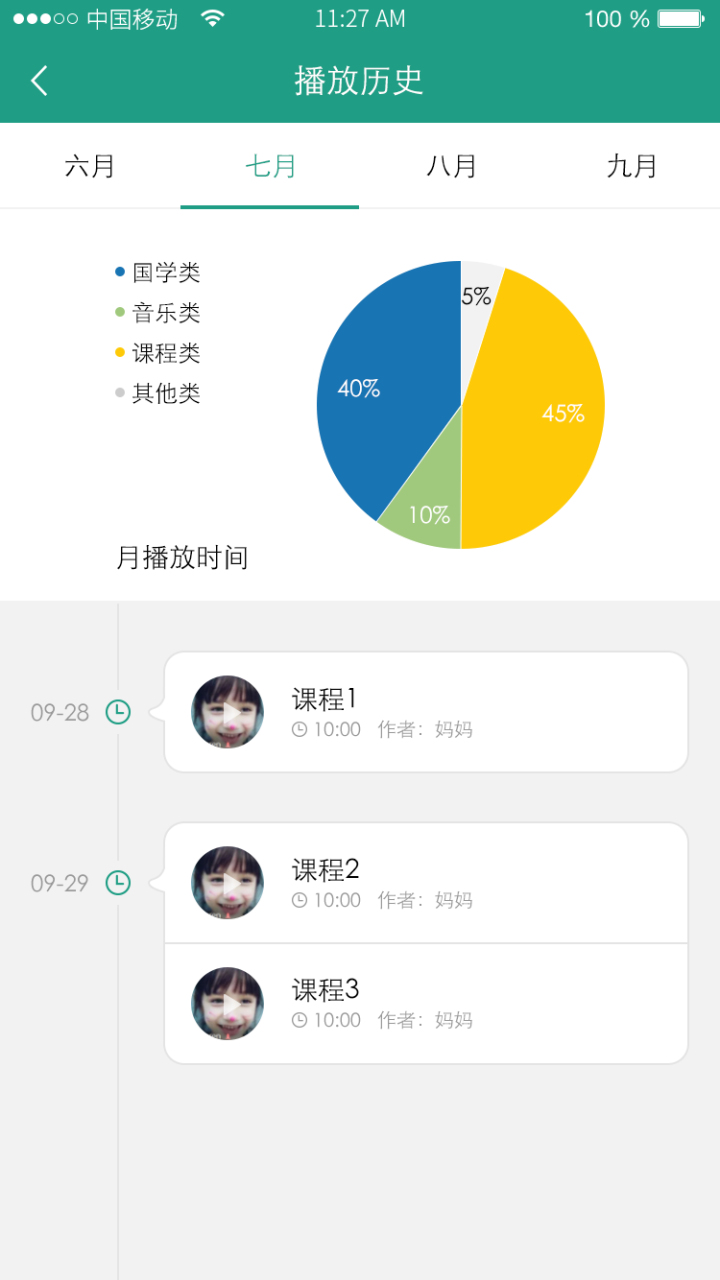
控件需求:上面需要一个多标题选择案件,下边是对应的界面视图,类似于网易新闻的标题框
如图:

第三方控件:WMPageController可以实现上述功能需求,下面简单介绍一下WMPageController的用法
1.创建一个数组,存放下方可滑动的视图控制器,NSArray*controllers=[NSArray arrayWithObject:[RecommendViewController class],[CourseViewController class],[RecoursesViewController Class],[CollectionViewController class],[CollectionViewController class],[ActivityViewController class],nil];
2.创建一个存放视图标题的数组,NSArray*titles=[NSArray arrayWithObjects:@"推荐",@"课程",@"资源",@"收藏",@"活动",nil];
3.初始化WMPageController,WMPageController*pageController=[WMPageController alloc]initWithViewControllerClasses:controllers andTheirTitles:titles];
4.pageController的属性设置,pageController.menuViewStyle=WMMenuViewStyleLine;
pageController.menuBGColor=[UIColor WhiteColor];
pageController.titleColorSelected=[UIColor greenColor]
pageController.itemsWidths=@[@([UIScreen mainScreen].bounds.size.width/7),[UIScreen mainScreen].bounds.size.width/7),[UIScreen mainScreen].bounds.size.width/7),[UIScreen mainScreen].bounds.size.width/7),[UIScreen mainScreen].bounds.size.width/7)]
pageController.progressHeight=2;
pageController.menuHeight=43;
pageController.titleSizeNormal=17;
5.最后把pageController放到需要的地方,比如:[self.window setRootViewController:pageController]
但是由于项目需求中视图加载的内容形式相同,只需要重复调用一个视图对象加载不同的数据,或者利用预加载,复用机制来节省内存,WMPageViewController用起来不是很顺手,所用就自己编写了一个基于view来实现的控件
1.创建上方的多标题选择栏:
2.创建下方的scrollerView:
3.创建标题栏案件点击事件:
4.创建下划线移动事件:
创建scrollView滑动事件:
