php实现echarts转图片
2017-11-24 guoweidong php开发
/**
需求本来是要进行编辑html格式的数据
html中包含表格/折线图/文字/图片等
编辑html用的是在先编辑器(Yii2(Kindeditor))
**/
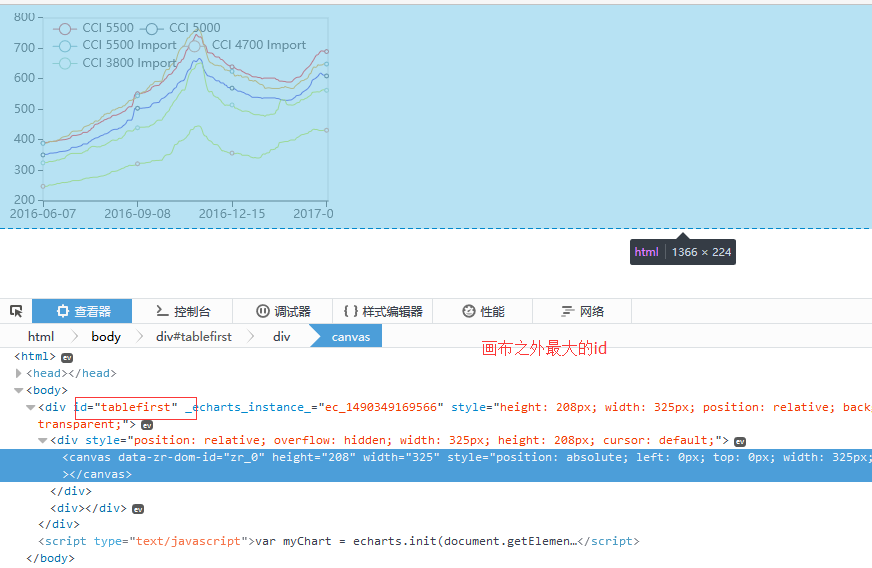
1.生成折线图(echarts)
(1)引用jq文件
(2)引用echarts文件,版本不一致,获取的方法不一致
(3)初始化echarts
var myChart = echarts.init(document.getElementById("tablefirst"));
(4)配置echarts,包含样式和数据
(5)显示图表(option是配置参数)
myChart.setOption(option);
/******************到这你就可以展示图表了***************************************/
(5)显示图表
######################################
2.获取折线图成为图片的Base64的数据(Echarts的Base64图片)
注意:
getDataUrl()获取当前图表的Base64图片的DataUrl
myChart.getDataURL("png")
当然这个只适用于页面加载完成。如果你想随时调用 那么就需要通过js来获取dataUrl了
function getFullCanvasDataURL(divId) {
var baseCanvas = $("#" + divId).find("canvas").first()[0];
if (!baseCanvas) {
return false;
}
;
var width = baseCanvas.width;
var height = baseCanvas.height;
var ctx = baseCanvas.getContext("2d");
//遍历,将后续的画布添加到在第一个上
$("#" + divId).find("canvas").each(function (i, canvasObj) {
if (i > 0) {
var canvasTmp = $(canvasObj)[0];
ctx.drawImage(canvasTmp, 0, 0, width, height);
}
});
//获取base64位的url
return baseCanvas.toDataURL();
}
这个id是你生成这个图表外包含这个画布最大的div的id


ok到这,我们已经获取完图片被转为base64的信息了。
3.ajax异步将图片base64信息传递到后台处理
注意:
Echarts生成的数据格式为:

这是两部分,base64的数据为逗号后面的所以你要处理一下
$output_file = $prefix."./dotted_first.png";
$path = $path.$output_file;
file_put_contents($path, base64_decode($base64_string));
然后去相对目录取出图片
考虑到数据安全性:
ajax处理的时候 可以加一些加密
demo:
$data = file_get_contents("./test.png");
$base64_en = base64_encode($data);
var_dump($base64_en);
$base64_de = base64_decode($base64_en);
file_put_contents("data.png",$base64_de);
//例子中的数据和echarts生成的数据还是有异同的.
« php利用curl抓取远程图片
|
xml转数组»
